ヘッダーをバーの形にデザインしていく
今回はヘッダーのデザインを記述していきました。今まで使ったことのある指定ばかりなので、特に難しいと感じることはありませんでした。
ヘッダーのカスタマイズ
今回の記述は以下のとおりです。
body {
font-family: "メイリオ","Hiragino kaku Gothic Pro",sans-serif;
background-color: #edede3;
margin: 0;
}
h1 {
font-size: 38px;
margin-top: 0;
margin-bottom: 0;
}
p {
line-height: 1.5
}
/*ヘッダー*/
header {
background-color: #ffffff;
border-bottom: solid 1px #aaaaaa;
margin-bottom: 30px;
box-shadow: 0 1px 7px #aaaaaa;
padding: 5px;
}
やはりヘッダー部分のデザインなので、ヘッダーの指定がほとんどでしたね。今回の記述の目的は、ヘッダーをバーの形にすることです。
そのためにまずはbodyのmarginを0に指定しました。
デフォルトスタイルシートの指定のままだったので、それを0に指定することによって、body全体の余白が0になりました。
border-bottom
header部分に
border-bottom: solid 1px #aaaaaa;
と記述することによって、罫線を表示させることができます。
margin-bottom
h1部分にmargin-bottom; 0と指定することにより、デフォルトスタイルシートの記述を変更して、マージン部分の余白を0にしました。
次にheader部分に余裕を持たせるために、margin-bottom; 30pxと記述します。
box-shadow
header部分に影をつけるために、
box-shadow: 0 1px 7px #aaaaaa
と記述します。box-shadowの値のルールは、0が右の影の度合いで、1pxが下の影の度合いを示し、7pxがぼかしの度合いを示しています。#aaaaaaは影の色です。
padding
header部分にpadding: 5pxをつけることによって、ゆったりとしたレイアウトを作ることができます。
まとめ
今回は記述が難しく感じることはありませんでしたが、実際にデザインをしていく方向だったので、何をやっているのかよくわからなくなる時間がありました。
今回のBefore Afterです。
Before

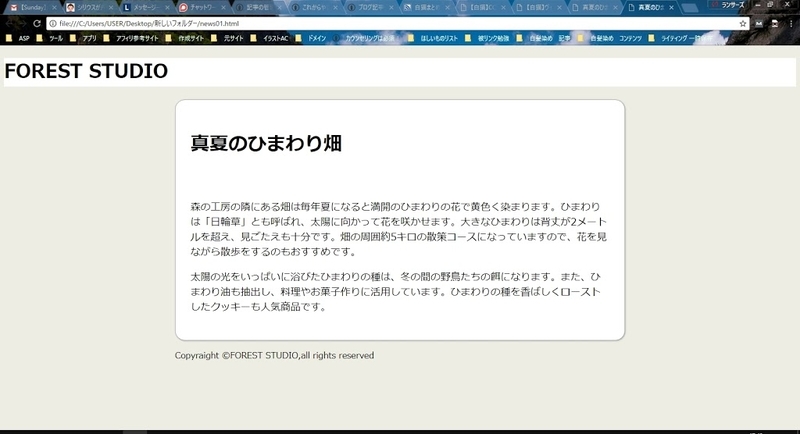
After
ヘッダーが少しシュッとしたでしょ。
それくらい変化しかありませんでした。少しずつサイトが形になっていっているので、それがとても楽しいです。最終型はまだまだ遠いですが、今日のようにまとめ続けていこうと思っています。